
こんにちは!うめです。
みなさんはブログ経験者ですか?
この記事は
「WordPressでブログをこれから
はじめるけど投稿方法が分からない。」
「WordPressの基本的な機能の使い方
から教えてほしい」
「PCオンチでもできる方法を知りたい」
という方に向けて書いています。
もしあなたが
・もうWordPress使いこなしてる
・そもそもWordPressに興味ない
という人なら
すぐにこの記事を閉じてください。
きっと時間の無駄になりますw。

でも、
「PCオンチだけど、どうしても
WordPressで記事を書いていきたい!」
という人であれば
参考に一読してみてください。
せっかくやってみたい事を見つけ、
WordPressの開設に成功したのに
記事を書く機能が分からないという理由で
諦めてしまうのは勿体ないです。
2~3分でこの記事を読んでいただくと
きっと「自分にも思い通りに使いこなせる」
と思えるはずです。

【注意】
なお、前提条件として本記事は
WordPressテーマ「JIN」を使った
ブログ機能の使い方を紹介しています。
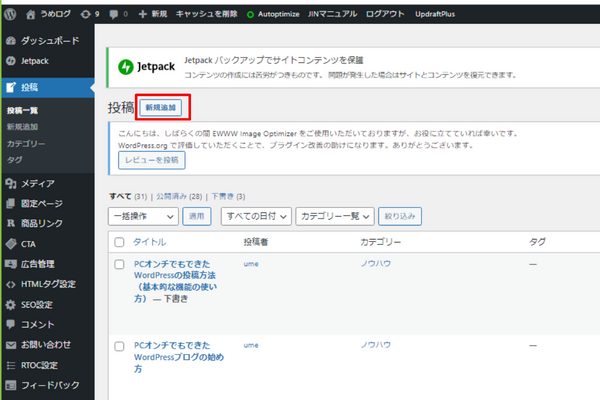
①「新規投稿」記事を作成する
まずはWordPressの管理画面の
「投稿」から『新規追加』をクリック。
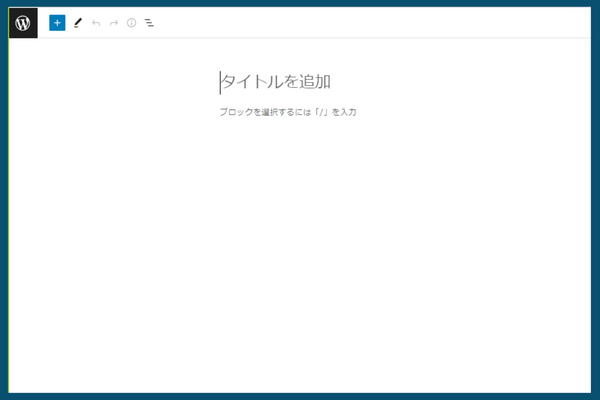
投稿画面を開きます。

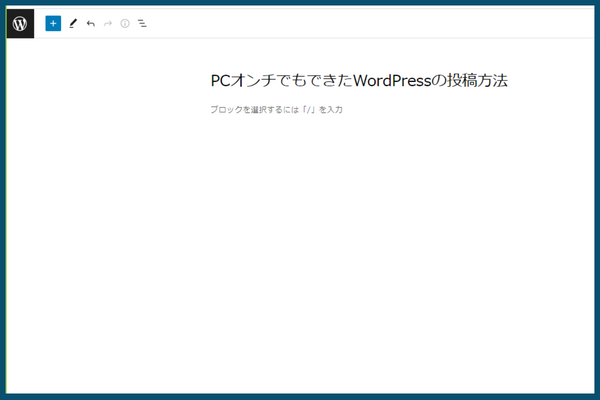
②「タイトル」を書く


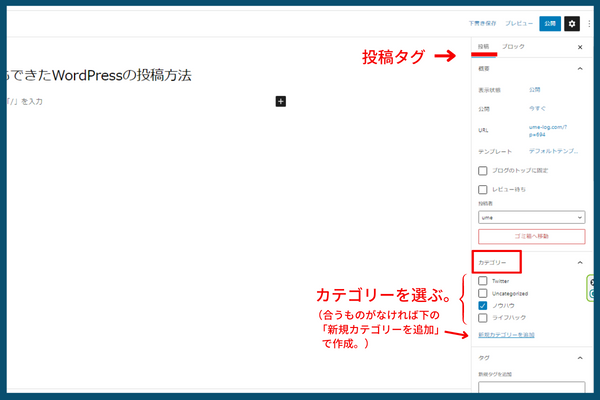
③「カテゴリー」を選択する

↑画面向かって右側にある
「投稿」タグをクリックし、
「カテゴリー」を選択する。
もし、合うカテゴリーがなければ
その下の「新規カテゴリ―を追加」で
作成する。
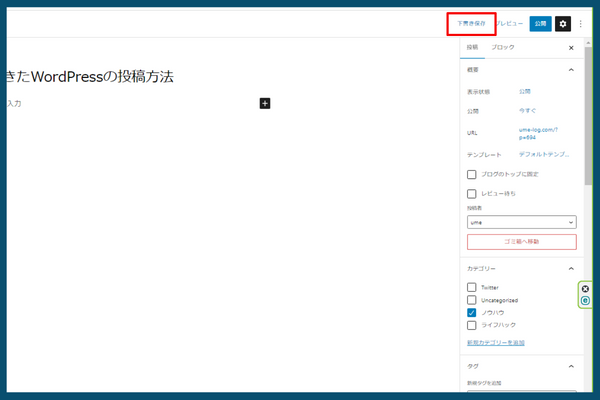
④一度「下書き保存」する

一度「下書き保存」。
これをすることで
次の「⑤パーマリンクを設定する」
が出来るようになります。
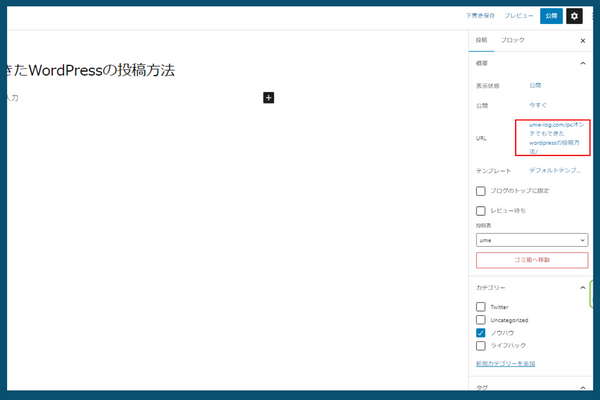
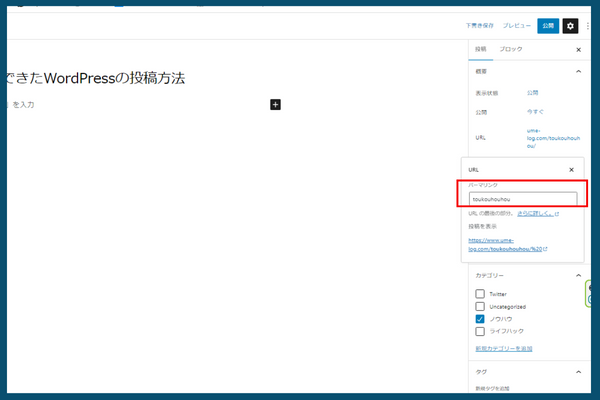
⑤「パーマリンク」を設定する


↑上記のような画面になるので
「パーマリンク」を設定する。
半角英数字で記事のタイトルと関連したものにする。
⑥「アイキャッチ」を設定する(※これは最後でも構いません)
アイキャッチ画像を設定します。
(画像サイズは640×360pxと
決まっているため、Canvaを使って
予めサイズを調整しておきます。)

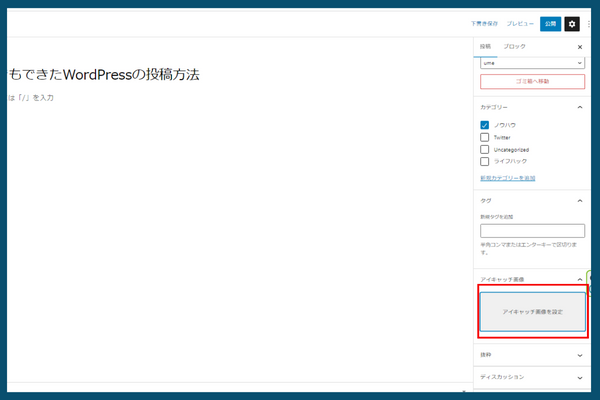
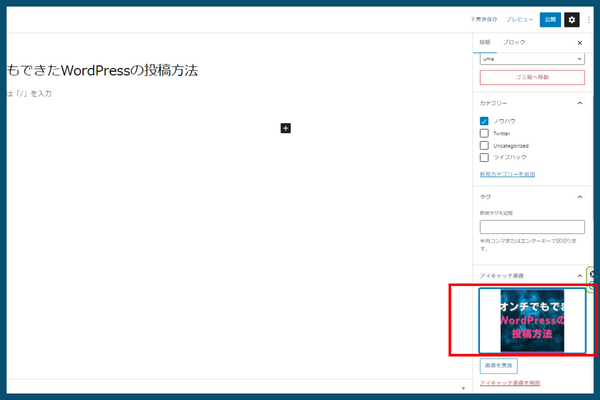
↑画面右側の投稿タグを下にスクロール
すると「アイキャッチ画像を設定」
という枠があるのでそこをクリック。

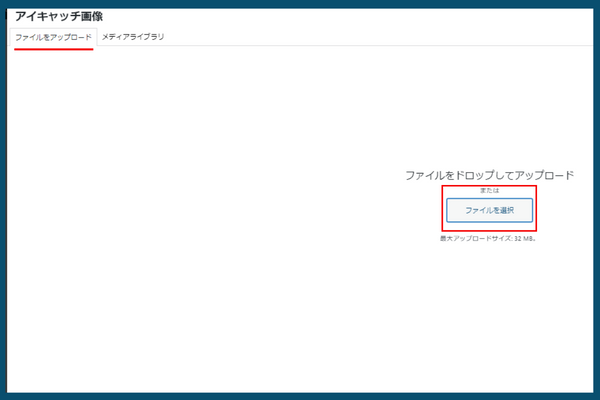
↑「ファイルをアップロード」のタグを
選択し、「ファイルを選択ボタン」を
クリック。
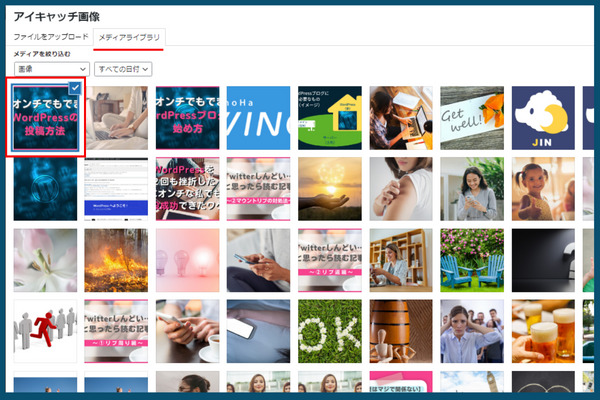
予め作っておいたアイキャッチ画像を
選択してアップロードする。

↑メディアライブラリーに保存されま
した。(ダウンロードした画像は選択された状態です)

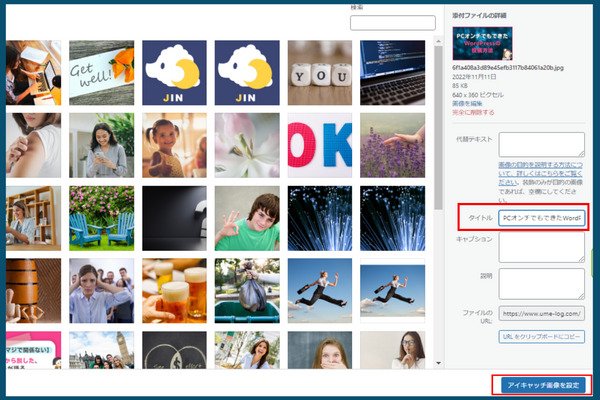
「タイトル」が任意の名前になっているので
”記事のタイトル”などをに修正する。
一番下の「アイキャッチ画像を設定」を
クリック。

↑投稿画面。
アイキャッチ画像が設定されました。
下書き段階ではここまでしか
表示されませんが、「プレビュー」を
見る事で確認できます。
(やり方は次項参照)
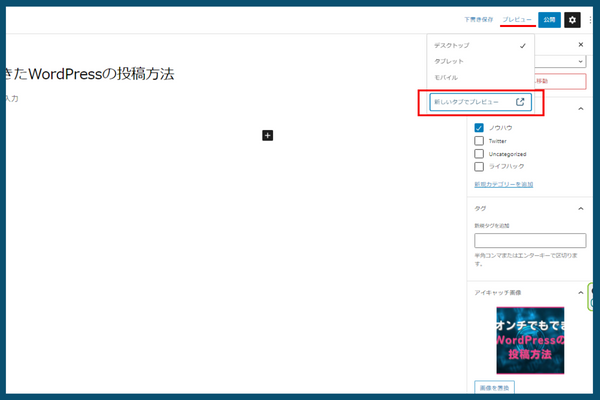
⑦「プレビュー」を見る方法

↑画面左上の「プレビュー」タグを選択。
「新しいタブでプレビュー」をクリック。

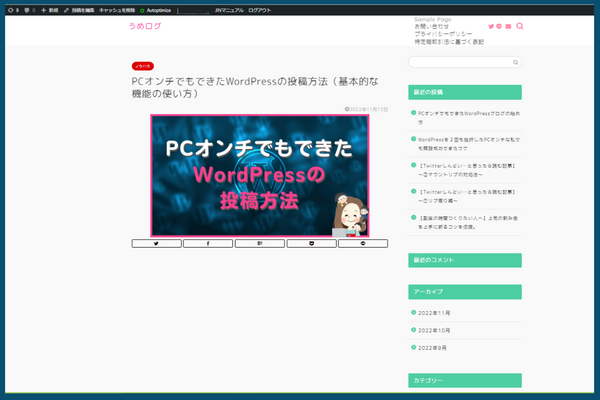
ちゃんとアイキャッチ画像が表示されています。
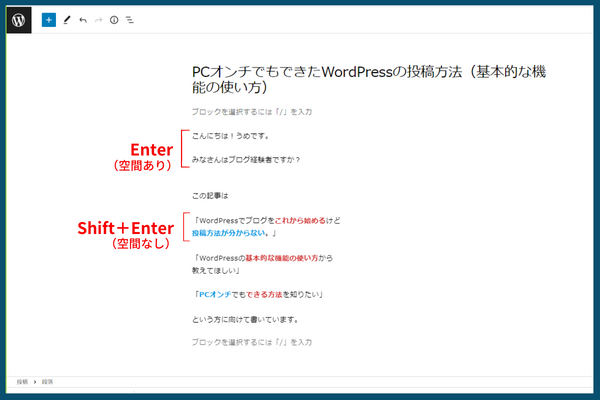
⑧「改行」の方法
ここまで出来たら
いよいよ文章を書いていきましょう!
文章を書いていく際、
知っておきたいことの1つに
「改行方法」があります。
Wordなどでも通常は改行方法は
「Enter」がほとんどですが、
WordPressの場合は2種類あります。

↑上記のとおり
・Enter…空間ありの改行
・Shift+Enter…空間無しの改行
になります。
2種類の改行を使い分けて
読みやすいブログを作っていきましょう。
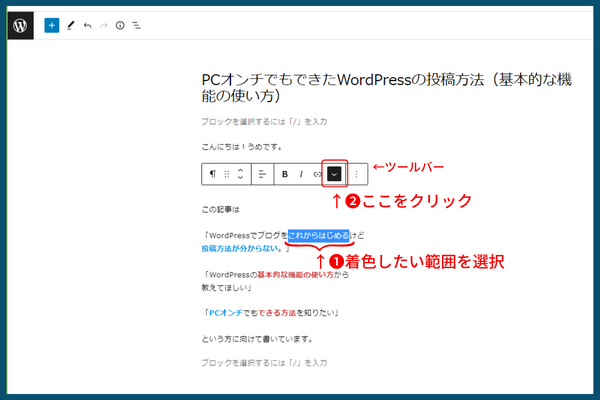
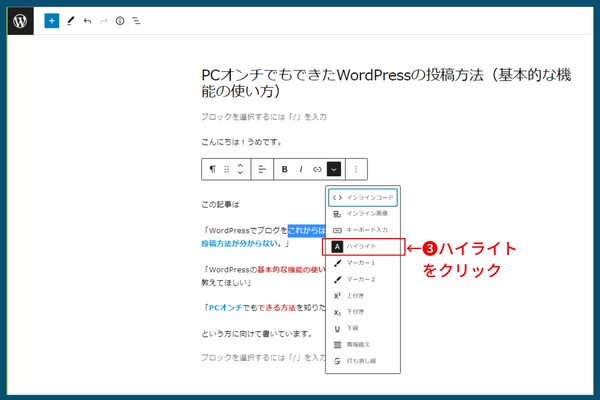
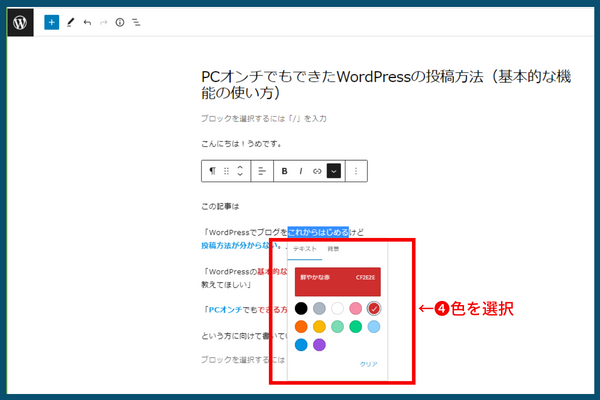
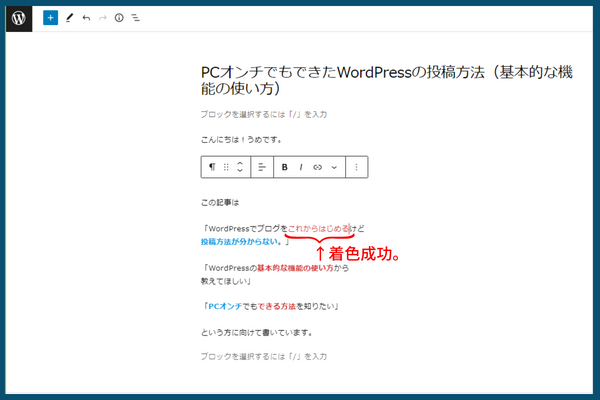
⑨「着色」
文字の「着色」方法は次の❶~❹の順番です。

❷ツールバーが現れるので「v」をクリック



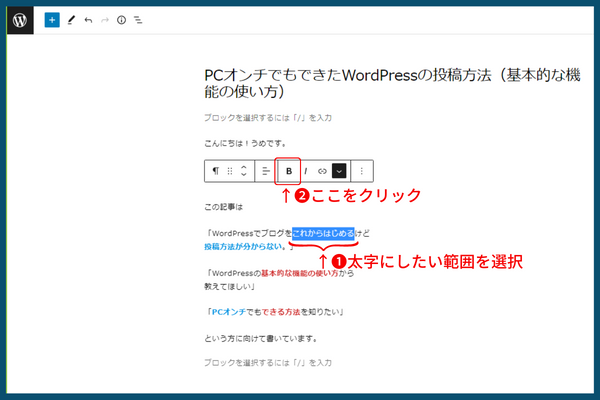
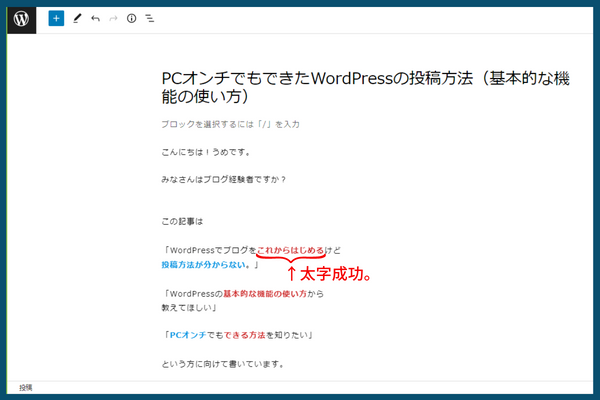
⑩「太字」
文字を「太字」にする方法は次の❶❷の順番です。

❷ツールバーが現れるので
「B」をクリック。

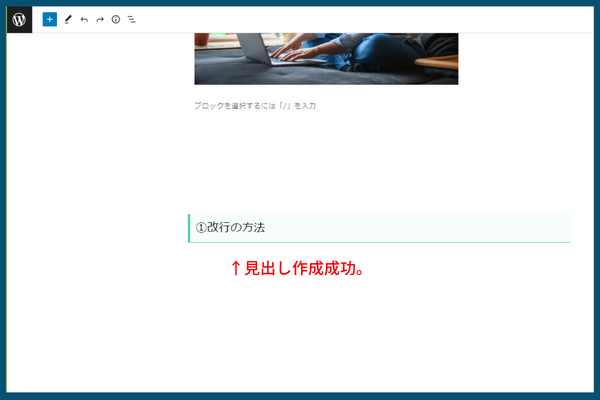
⑪「見出し」の作り方(目次)
「見出し」の有無によって
ブログ記事がグッと見やすくなります。
しかもJINでは、目次プラグイン
「Rich Table Of Contents」
をインストールしているので、
見出しを作るだけで
「目次」も自動で作られます。
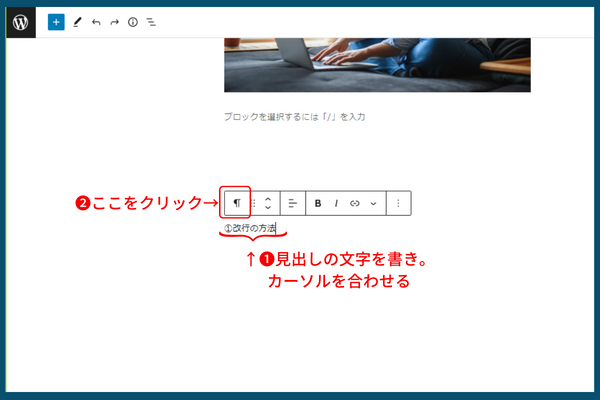
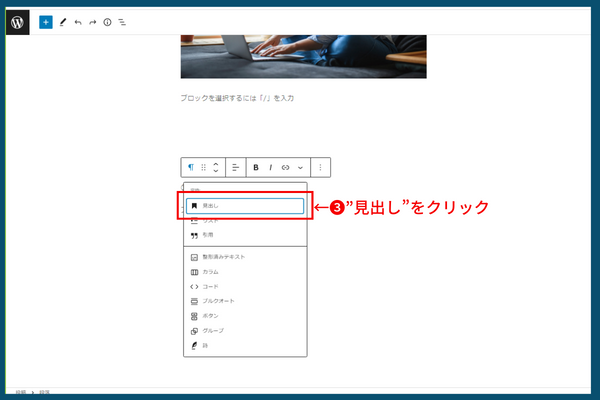
⑪ー1「見出し」の作り方
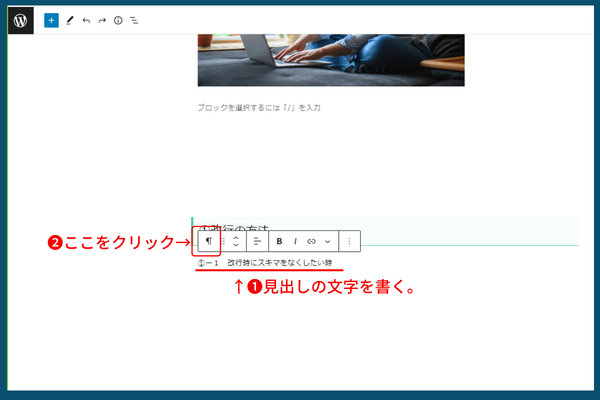
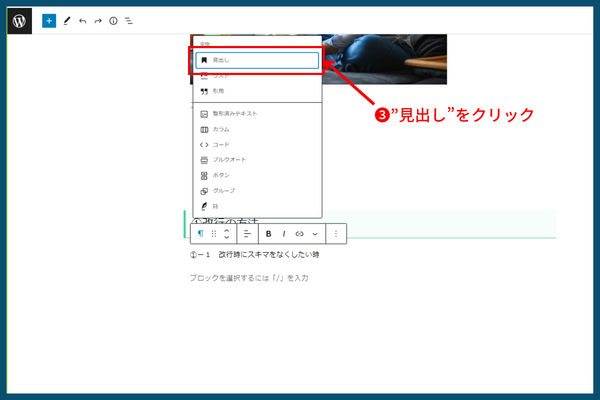
「見出し」の作り方は次の❶~❸の順番です。

カーソルを合わせる。
❷の「段落」アイコンをクリック。


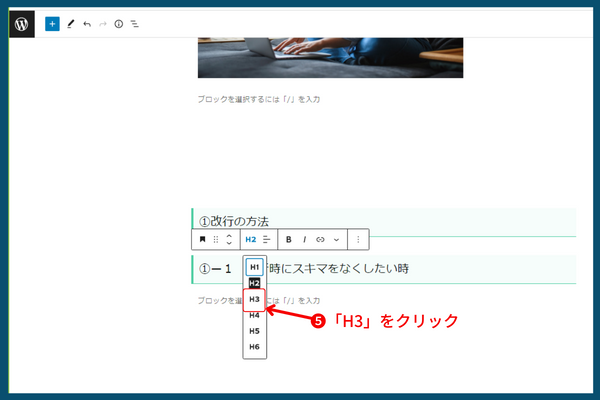
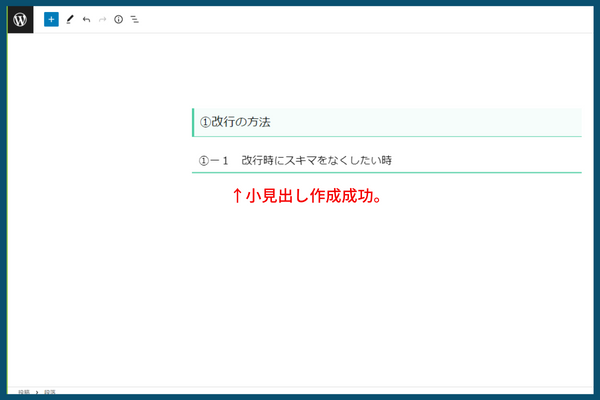
⑪ー2「小見出し」の作り方
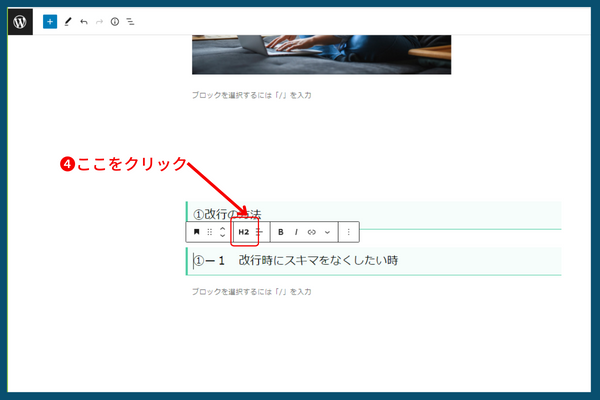
「小見出し」の作り方は次の❶~❸の順番です。

カーソルを合わせる。
❷の「段落」アイコンをクリック。


”見出しレベルを変更”アイコンをクリック。


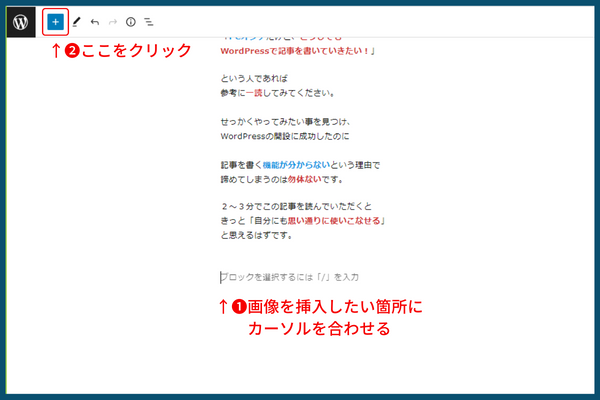
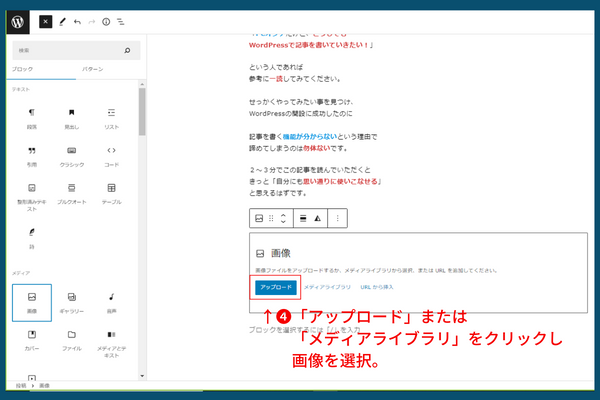
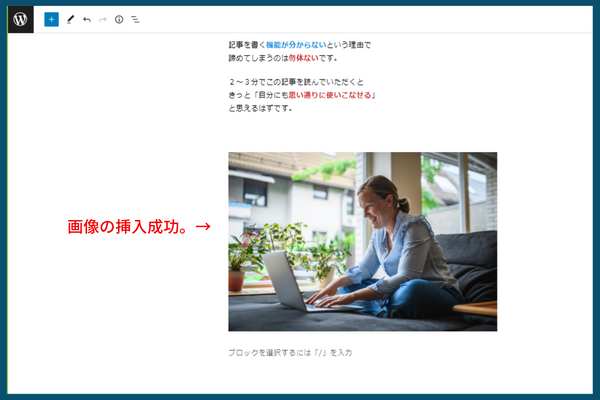
⑫「画像の挿入」
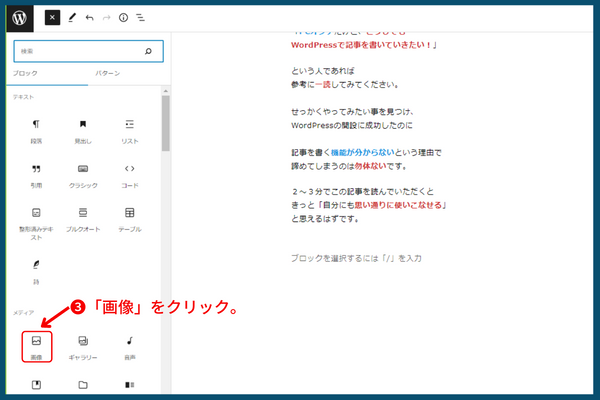
「画像の挿入」は次の❶~❹の順番です。

❷の「+」アイコンをクリック。


「メディアライブラリ」をクリックし
画像を選択。

⑬まずは1記事かいてみよう!
今回紹介した機能は最低限の基本的な機能です。
①「新規投稿」記事を作成する
②「タイトル」を書く
③「カテゴリー」を選択する
④「下書き保存」
⑤「パーマリンク」を設定する
⑥「アイキャッチ」を設定する
⑦「プレビュー」を見る方法
⑧「改行」の方法
⑨「着色」
⑩「太字」
⑪「見出し」の作り方
⑫「画像の挿入」
WordPressの機能はまだまだありますが、
上記の機能さえ使えたら
記事は書けます。
まずは1記事、
自由に書いてみましょう!!

P.S.
最後まで読んでいただき
ありがとうございました。
おうちで稼ぎたい繊細さんママ向けに
ビジネスに関する有益情報を
公式LINEで発信中です!

現在100名以上の方が登録中‼︎
いつでもお気軽にご相談ください♪
お友達登録、お待ちしております^ ^
※ワンクリックで登録可能
※個人情報はこちらからわからないように
なっているのでご安心ください。